The digital aspect of the omnichannel experience is more important than ever. While websites and apps were already disrupting the way customers interacted with shops and service providers, the COVID-19 pandemic has only accelerated the demand for frictionless digital experiences.
As such, understanding your customers’ experiences on your website has become increasingly critical.
Thankfully, website surveys make it extremely easy to reach across the digital divide to connect to the needs of your audience.
Whether you’ve just started the shift to digital, or are looking for ways to refine your web experience to stay competitive, this quick and easy guide can help. We’ll walk through what website surveys are and why they matter, when to gather feedback, the most effective survey questions to ask, and how to get started creating your own website survey.
What are website surveys? Why do they matter?
A website survey is a series of questions that allows you to collect feedback about the user experience. Surveys help you identify how customers hear about your brand, where they encounter friction in their online experience, and even why they’ve made a purchase with you.
By asking the right questions at the right time, you can use customer feedback to understand what’s working and what’s not – and then take action to improve your website usability.
When to send your website survey questions
To identify when you want to collect feedback on your website, take inventory of the pages or user flows that are most critical to your business. Often, these are pages that lead up to a transaction, help customers solve an issue, or even let your customers cancel. In some cases, these could also just be pages that are failing to convert and have high bounce rates.
Here’s a list of top use cases.
1. Transaction completion pages
After checking out, subscribing, or scheduling an appointment for your service, find out what your users thought of your website overall with a survey question. Since the experience is fresh in their minds, this is the perfect time to collect some feedback.
In addition to specific survey questions about your customers’ experience, we’d also recommend adding a free response question, so visitors can elaborate on their experience. You may find that though someone completed their transaction, it was in spite of some friction.
For customers who had a great experience, repurpose their positive feedback on your site as a testimonial for some powerful social proof.
2. Product or support pages
Making sure your product and support pages have pertinent, clear information can do wonders for self-service, decreasing the number of help desk tickets, or increasing conversion rates.
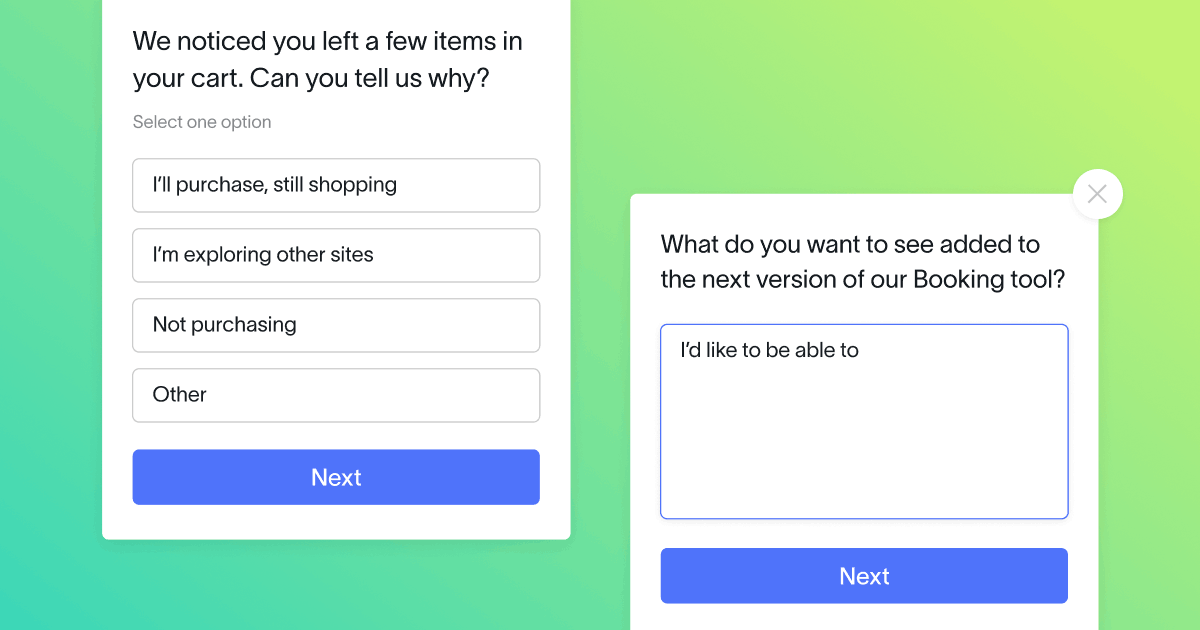
3. Abandoned user flows
Sometimes your customers get all the way to the checkout or signup page, but don’t hit submit. At this point in the interaction, while gaining understanding is important, what’s crucial is that you follow up with the people who complete the survey. Use their response to trigger outreach from a sales representative. Automate the process by integrating survey responses into your CRM. Your survey thank you page can also provide the customer with more information or avenues for the next step.
4. Cancellation or downgrade pages
Gain actionable insights into why customers are leaving your service with churn surveys. In some cases, you may even be able to retain the customer by surfacing plan options or features they may not have been aware of.
At this stage, you can experiment with free response and multiple choice answer options to see which provide more insight. Though they take more time on the respondents’ part, free response questions can yield unexpected insights. Multiple choice options make it easier for customers to answer.
20 website survey question examples
Now that we’ve covered when to ask for customer feedback, let’s focus on what to ask customers in order to understand and take action on their needs.
Here are 20 examples of website survey questions you can ask your customers:
- How likely are you to recommend [us] to a friend or colleague?
- Rate how strongly you disagree or agree with the following statement: [Website] made it easy for me to [complete the transaction].
- How did you hear about us?
- How satisfied were you with your overall experience on our site today?
- Did you find what you were looking for?
- What made you choose us over the competition?
- Is there another product or service you’d like for us to offer?
- Was the content on this page helpful?
- How satisfied were you with your website visit?
- Rate how strongly you disagree or agree with the following statement: [Article] made it easy for me to [solve my issue].
- Were you able to solve your issue?
- Did [this article] answer all of your questions?
- Is there something keeping you from [completing your purchase/signing up for a free trial]?
- Is the pricing plan clear?
- Is there something we can help you with?
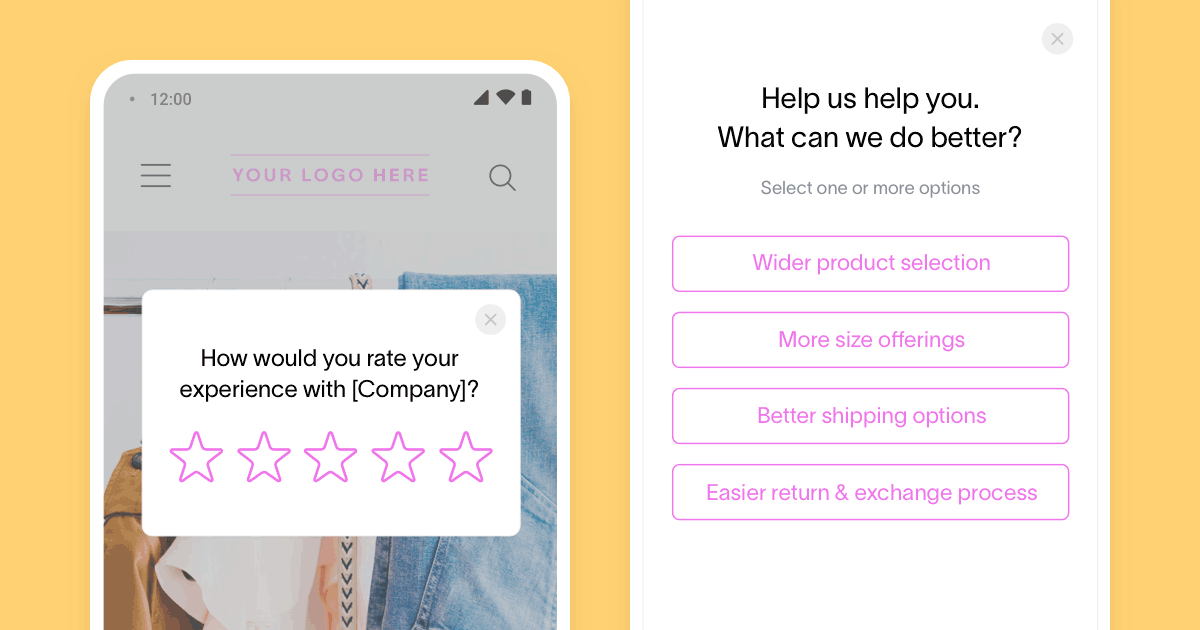
- How would you rate your overall experience with [our company]? Can you tell us a bit more about your rating?
- Is there anything we can do to change your mind?
- What are the reasons you’ve decided to cancel your account?
- What made you leave our website?
- What could we have done better?
As you can tell, some of the questions above are yes/no, while others are rating questions. Which should you use?
If you’re making incremental adjustments to your content, the rating questions can help you track if your improvements are working. Have you been able to go from a three to a 4 – or even a 4 to a 5? If you don’t need to track that level of nuance, a quick yes/no question gets straight to the point.
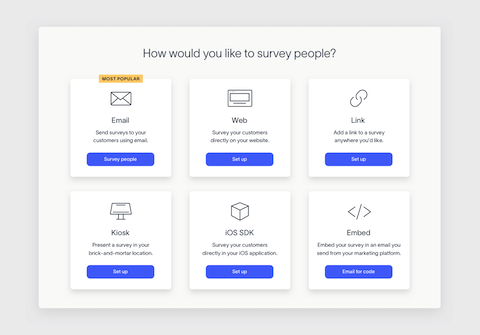
How to create your own website survey
Creating a best-in-class website survey is easier than you think. Start by creating a customized survey with our Net Promoter Score or NPS software, customer satisfaction survey software, or Customer Effort Score (CES) survey software. We also offer Smiley face survey, 5-star survey, and Thumbs survey templates if you’d like to use a visual rating scale.
Then, configure your survey timing so that users have enough time to get a good feel for the content on the page before you ask for feedback. Keep in mind that you can capture feedback from both logged in and logged out users, returning visitors, and new visitors to dial in the experience for your entire audience.
Finally, make sure the survey interface isn’t disruptive; pop-ups and interstitials are popular solutions, but can be a harmful distraction. Like your website design itself, always keep the user experience a top priority.
Ready to get started? Sign up to collect website feedback and send surveys in minutes. Planning to refine your app as well as your website? Check out our mobile feedback guide for even more actionable tips.